Re:VIEW2の原稿に色々書き足してRe:VIEW3.2でPDF吐き出したらfootnoteでエラーが出た話
何が起きた?
- Re:VIEWで
//footnoteを1つ追加したら、エラーが出てdocker-compose run --rm review rake pdfが通らなくなった - Re:VIEW開発者の@kmutoさんが助けてくれて無事エラーが解消した
どうやったら解消したの?
- エラーが出たのと同じ章にあるコラム内の注脚はコラムブロック(
===[column]から===[/column]まで)の外に出す
詳しく
- もともとRe:VIEW2系で書いてた「DNSをはじめよう」の初版原稿があった
- そこに色々書き足して、改訂第2版はRe:VIEW3.2の環境でPDF吐いてた
- なんだけど
@<fn>{nameSpace}を追加した瞬間にエラーでdocker-compose run --rm review rake pdfが通らなくなった- footnoteの名前を変えてみたり
@<fn>{nameSpace}や//footnote[nameSpace][]の位置を変えてみてもだめ - エラーメッセージは色々出てたけど、その中に
./domain.tex:651: LaTeX Error: Counter too large.があった
- footnoteの名前を変えてみたり
- うんうん悩んでたらRe:VIEW開発者の@kmutoさんがIssueを投げてくれた github.com
- Issueから転載すると、こういうことだった
## エラー理由 columnブロック内に//footnoteを入れてしまうと、 - Re:VIEW2では何も考えていなかったので//footnoteをコラムの中に入れるとコラム単位で脚注がa,b,cの振り直しでつき、コラムの外に置くと脚注が「消える」という極めてわかりにくい挙動になる。Re:VIEW3では、column脚注を普通の脚注にするためにちょっと内部で特殊なことをして本文採番と合わせるようにしている(footnotemark+footnotetext)。 - ただし、//footnoteをコラムの中に入れるとa,b,c...というカウントになるが、本文採番に基づくのでおかしなことになる。 - 今回の場合、本文も合わせて …、27、28とカウントしてきて、ここはコラム内なのでabc採番で「28」を表現しようとして、zを超えてしまってcounter too largeエラーになる。 ## 対処 脚注本体である `//footnote` はコラムの終わりの後ろに置く。
- つまりコラム内の注脚の採番がRe:VIEWの2系→3系で変わったことが原因だった
- コラム内の注脚はコラムブロック(
===[column]から===[/column]まで)の外に出すのがよさげ- 章内に注脚なんか5,6個しかないよー、26個を超えることは絶対ないよー、という人はコラム内に書いてても問題なさそう
Dockerを使ってRe:VIEWで本が書きたい!~ステップ3:vvakameさんのDockerイメージで環境構築~
これは何をやりたい人向けのエントリ?
- 次をすべて満たす人向けのエントリです
- 技術書典に向けてRe:VIEWで本が書きたい!
- Dockerを使えば手軽に環境作れるらしいと聞いたので手順が知りたい!
- もうDockerを使ってRe:VIEWで本が書きたい!~ステップ1:Docker for Windowsを入れよう~ - mochikoAsTechのdig日記はやった!
- それからDockerを使ってRe:VIEWで本が書きたい!~ステップ2:TechBoosterのテンプレートで原稿リポジトリを作ろう~ - mochikoAsTechのdig日記もやった!
前提
- 既にDockerが動く環境があること
- Dockerが動く環境…?という方はこちらを参照 mochikoastech.hatenablog.com
- TechBoosterのテンプレートを使った原稿リポジトリがあること
「ステップ3:vvakameさんのDockerイメージで環境構築」の手順
1. Re:VIEWのバージョンを確認しよう
Re:VIEWのGitリポジトリで最新バージョンを確認しよう
- https://github.com/kmuto/review/blob/master/NEWS.ja.mdを見ると、
Version 3.2.0とあるので2019年8月時点のRe:VIEWの最新バージョンは3.2だ!
ReVIEW-Templateの対象バージョンを確認
- https://github.com/TechBooster/ReVIEW-Templateに
vvakame/review:3.1を使ってね、と書いてあるので、2019年8月時点では3.1を対象としている模様
一式セットアップ済みのdockerイメージを用意してあるので使ってください。 Dockerがうまく動くようになっている場合、以下のコマンドで細かい準備なしにビルドを行うことができます。 $ docker pull vvakame/review:3.1
- TechBoosterのひつじさん曰く「動作確認は3.1でしたけど、たぶん3.2でも動く」ということなので
3.2でも大丈夫そうたぶん.1差ならうごくよ!動作確認は3.1でやった!
— mhidaka@4日目南ナ49ab (@mhidaka) 2019年8月8日
config.ymlでバージョンを確認
- ステップ2で作った原稿リポジトリで、
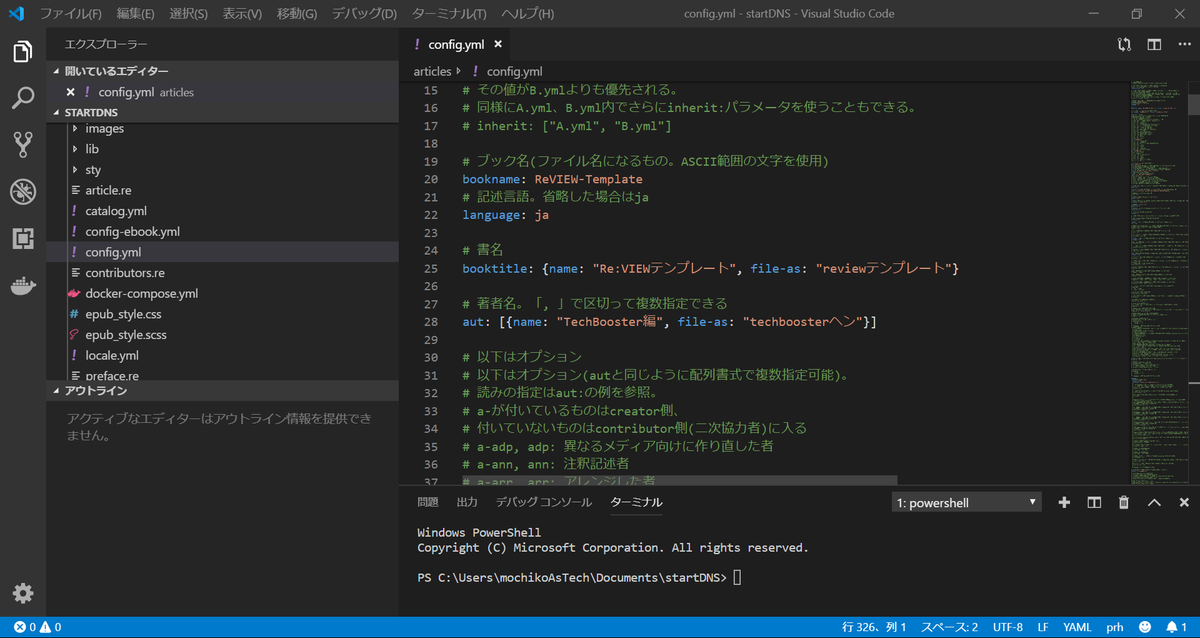
articlesフォルダの下にあるconfig.ymlを開く- 私の場合は
C:\Users\mochikoAsTech\Documents\startDNS\articles\config.yml
- 私の場合は
config.ymlに書いてあるreview_versionを確認するreview_version: 3.0とあるので「これはRe:VIEW3系に対応した設定ファイルなんだな」と分かる
# この設定ファイルでサポートするRe:VIEWのバージョン番号。 # major versionが違うときにはエラーを出す。 review_version: 3.0
どのバージョンのRe:VIEWを使うか決める
- ここまで確認したことから、本エントリではRe:VIEWの
3.2を使うこととする!
2. vvakameさんのDockerイメージを連れてこよう
Dockerイメージを連れてくる
- コマンドプロンプトを開いて、
docker images vvakame/reviewを叩く- まだDockerイメージがないことを確認
>docker images vvakame/review REPOSITORY TAG IMAGE ID CREATED SIZE
- コマンドプロンプトで
docker pull vvakame/review:3.2を叩いてvvakameさんのreviewのDockerイメージ(3.2)を連れてくる- 叩いた直下のフォルダに何かが置かれるとかではないので、どこで叩いても大丈夫
- ちなみに
docker pull vvakame/reviewのようにバージョン指定なしでたたくと、latest(最新バージョン)が来てくれる。2018年8月時点だとlatest=3.2なのでそれでもよし vvakame/review:3.2って書いただけで一体どこからDockerイメージ連れてきてくれるの?!と思うだろうが、Docker HubというたくさんのDockerイメージが登録されている場所から連れてこられるのだ- まじかー、なにそれー、Dockerよう分からんーと思ったらマンガでわかるDocker ① 〜概念・基本コマンド編〜がお勧め
>docker pull vvakame/review:3.2 3.2: Pulling from vvakame/review f5d23c7fed46: Pull complete 021db6e5dcda: Pull complete 771bbc40d6be: Pull complete 1738d9462c97: Pull complete 9c09143aac1c: Pull complete 97ee0730c016: Pull complete 1086092c9acc: Pull complete a40dfd0b3ecf: Pull complete 8f9d5bd5651d: Pull complete 48e10854c260: Pull complete 7a338c0510db: Pull complete 752184f974ea: Pull complete Digest: sha256:296a3eb7427d70f1dc581fa6566c1d2a3d45dbc8e0935b6672155b2049769bcf Status: Downloaded newer image for vvakame/review:3.2
- 再び
docker images vvakame/reviewを叩く- Dockerイメージがいる!
>docker images vvakame/review REPOSITORY TAG IMAGE ID CREATED SIZE vvakame/review 3.2 3168b41bd37d 2 weeks ago 2.04GB
3. Dockerコンテナを使ってPDFを吐き出す
docker-compose.ymlを用意する
- ステップ2で作った原稿リポジトリで、
articlesフォルダの下にdocker-compose.ymlを作る- 私の場合は
C:\Users\mochikoAsTech\Documents\startDNS\articles\docker-compose.yml
- 私の場合は
- 中身はこんな感じ
startDNSのところは自分の原稿リポジトリ名に書き換えてね
version: '3'
services:
review:
image: vvakame/review:3.2
volumes:
- .:/startDNS
build: .
working_dir: /startDNS
コマンドを叩いてPDFを吐き出す
- コマンドプロンプトで
cd C:\Users\%USERPROFILE%\Documents\原稿リポジトリ名\articlesを叩いて、原稿リポジトリのarticlesフォルダの下に移動する- 私だったらこんな感じ
>cd C:\Users\mochikoAsTech\Documents\startDNS\articles
- コマンドプロンプトで
docker-compose run --rm review rake pdfを叩く
>docker-compose run --rm review rake pdf review-pdfmaker config.yml INFO: compiling preface.tex INFO: compiling article.tex INFO: compiling contributors.tex INFO: uplatex -interaction=nonstopmode -file-line-error __REVIEW_BOOK__.tex INFO: uplatex -interaction=nonstopmode -file-line-error __REVIEW_BOOK__.tex INFO: uplatex -interaction=nonstopmode -file-line-error __REVIEW_BOOK__.tex INFO: dvipdfmx -d 5 -z 9 __REVIEW_BOOK__.dvi
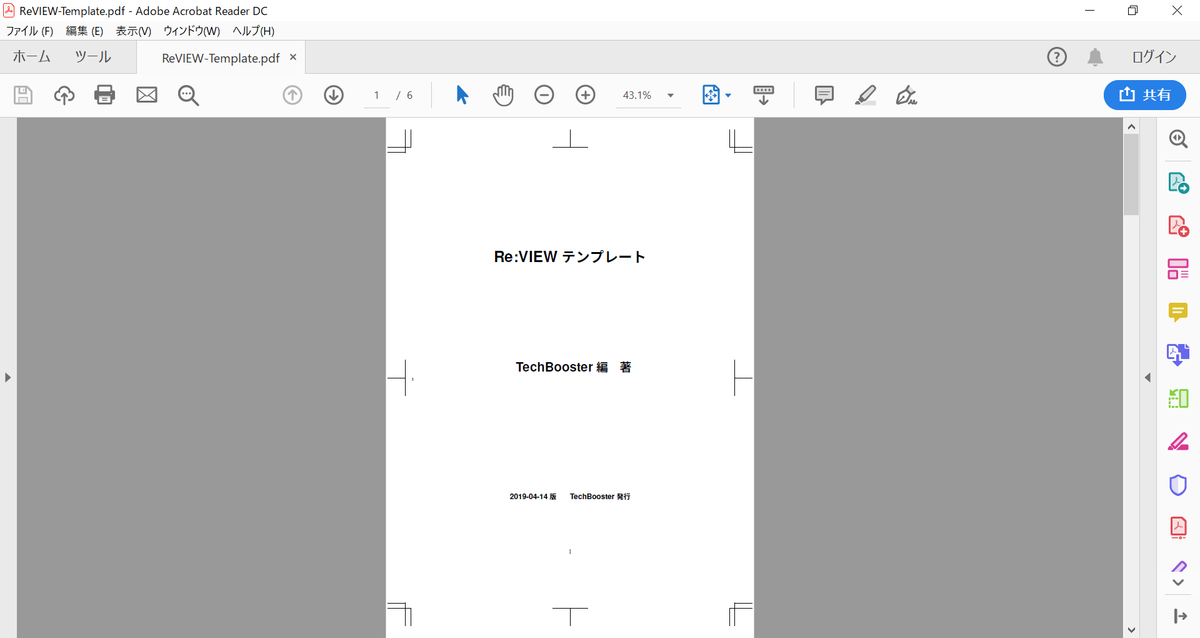
articlesフォルダの下にReVIEW-Template.pdfが生まれる
4. 自分の本に合わせて色々カスタマイズする
印刷用PDFか電子書籍用PDFか?B5かA5か?を設定する
- いま、トンボ付きのPDFが出力されているのは、デフォルトが「B5で印刷用のPDFを出力する」という設定になっているからです
- 原稿リポジトリで
articlesフォルダの下にあるconfig.ymlを見てみましょう
# B5の設定(10pt 40文字×35行) - 紙版 texdocumentclass: ["review-jsbook", "media=print,paper=b5,serial_pagination=true,hiddenfolio=nikko-pc,openany,fontsize=10pt,baselineskip=15.4pt,line_length=40zw,number_of_lines=35,head_space=30mm,headsep=10mm,headheight=5mm,footskip=10mm"] # B5の設定(10pt 40文字×35行) - 電子版 # texdocumentclass: ["review-jsbook", "media=ebook,paper=b5,serial_pagination=true,openany,fontsize=10pt,baselineskip=15.4pt,line_length=40zw,number_of_lines=35,head_space=30mm,headsep=10mm,headheight=5mm,footskip=10mm"] # A5の設定(9pt 38文字×37行) - 紙版 # texdocumentclass: ["review-jsbook", "media=print,paper=a5,serial_pagination=true,hiddenfolio=nikko-pc,openany,fontsize=9pt,baselineskip=13pt,line_length=38zw,number_of_lines=37,head_space=15mm,headsep=3mm,headheight=5mm,footskip=10mm"] # A5の設定(9pt 38文字×37行) - 電子版 # texdocumentclass: ["review-jsbook", "media=ebook,paper=a5,serial_pagination=true,openany,fontsize=9pt,baselineskip=13pt,line_length=38zw,number_of_lines=37,head_space=15mm,headsep=3mm,headheight=5mm,footskip=10mm"]
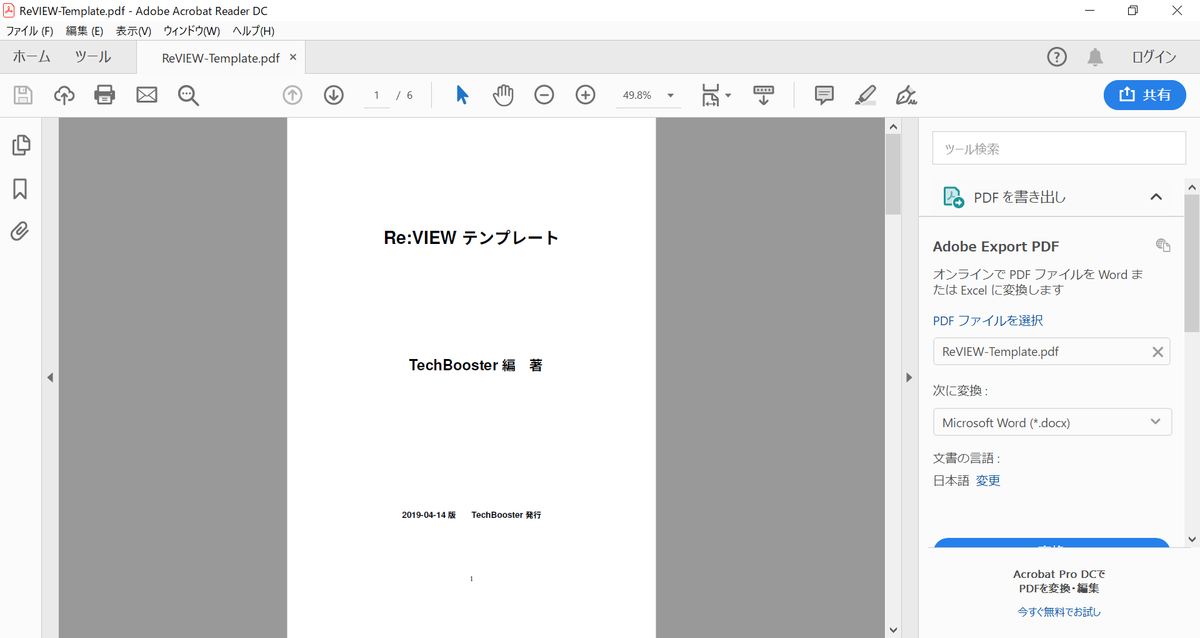
- たとえば次のようにコメントアウトの場所を変更して「B5で電子用のPDFを出力する」という設定にした上で、再度コマンドプロンプトで
docker-compose run --rm review rake pdfを叩いてみましょう
# B5の設定(10pt 40文字×35行) - 紙版 # texdocumentclass: ["review-jsbook", "media=print,paper=b5,serial_pagination=true,hiddenfolio=nikko-pc,openany,fontsize=10pt,baselineskip=15.4pt,line_length=40zw,number_of_lines=35,head_space=30mm,headsep=10mm,headheight=5mm,footskip=10mm"] # B5の設定(10pt 40文字×35行) - 電子版 texdocumentclass: ["review-jsbook", "media=ebook,paper=b5,serial_pagination=true,openany,fontsize=10pt,baselineskip=15.4pt,line_length=40zw,number_of_lines=35,head_space=30mm,headsep=10mm,headheight=5mm,footskip=10mm"] # A5の設定(9pt 38文字×37行) - 紙版 # texdocumentclass: ["review-jsbook", "media=print,paper=a5,serial_pagination=true,hiddenfolio=nikko-pc,openany,fontsize=9pt,baselineskip=13pt,line_length=38zw,number_of_lines=37,head_space=15mm,headsep=3mm,headheight=5mm,footskip=10mm"] # A5の設定(9pt 38文字×37行) - 電子版 # texdocumentclass: ["review-jsbook", "media=ebook,paper=a5,serial_pagination=true,openany,fontsize=9pt,baselineskip=13pt,line_length=38zw,number_of_lines=37,head_space=15mm,headsep=3mm,headheight=5mm,footskip=10mm"]
- トンボが消えて、電子書籍用のPDFが出力されました!
- ちなみにDNSをはじめようはB5、技術をつたえるテクニックはA5でした

- ちなみにDNSをはじめようはB5、技術をつたえるテクニックはA5でした
- もし
docker-compose run --rm review rake pdfを叩いたときにこんなエラーが出たら、PDFを開いたまま出力しようとしているのが原因です!一度PDFを閉じてからやりなおしましょう
>docker-compose run --rm review rake pdf
review-pdfmaker config.yml
INFO: compiling preface.tex
INFO: compiling article.tex
INFO: compiling contributors.tex
INFO: uplatex -interaction=nonstopmode -file-line-error __REVIEW_BOOK__.tex
INFO: uplatex -interaction=nonstopmode -file-line-error __REVIEW_BOOK__.tex
INFO: uplatex -interaction=nonstopmode -file-line-error __REVIEW_BOOK__.tex
INFO: dvipdfmx -d 5 -z 9 __REVIEW_BOOK__.dvi
Traceback (most recent call last):
16: from /usr/local/bin/review-pdfmaker:23:in `<main>'
15: from /usr/local/bin/review-pdfmaker:23:in `load'
14: from /var/lib/gems/2.5.0/gems/review-3.2.0/bin/review-pdfmaker:16:in `<top (required)>'
13: from /var/lib/gems/2.5.0/gems/review-3.2.0/lib/review/pdfmaker.rb:97:in `execute'
12: from /var/lib/gems/2.5.0/gems/review-3.2.0/lib/review/pdfmaker.rb:156:in `execute'
11: from /var/lib/gems/2.5.0/gems/review-3.2.0/lib/review/pdfmaker.rb:282:in `generate_pdf'
10: from /usr/lib/ruby/2.5.0/fileutils.rb:358:in `cp'
9: from /usr/lib/ruby/2.5.0/fileutils.rb:1461:in `fu_each_src_dest'
8: from /usr/lib/ruby/2.5.0/fileutils.rb:1479:in `fu_each_src_dest0'
7: from /usr/lib/ruby/2.5.0/fileutils.rb:1463:in `block in fu_each_src_dest'
6: from /usr/lib/ruby/2.5.0/fileutils.rb:359:in `block in cp'
5: from /usr/lib/ruby/2.5.0/fileutils.rb:432:in `copy_file'
4: from /usr/lib/ruby/2.5.0/fileutils.rb:1291:in `copy_file'
3: from /usr/lib/ruby/2.5.0/fileutils.rb:1291:in `open'
2: from /usr/lib/ruby/2.5.0/fileutils.rb:1292:in `block in copy_file'
1: from /usr/lib/ruby/2.5.0/fileutils.rb:1292:in `open'
/usr/lib/ruby/2.5.0/fileutils.rb:1292:in `initialize': Device or resource busy @ rb_sysopen - /startDNS/ReVIEW-Template.pdf (Errno::EBUSY)
rake aborted!
Command failed with status (1): [review-pdfmaker config.yml...]
lib/tasks/review.rake:96:in `block in <top (required)>'
/var/lib/gems/2.5.0/gems/rake-12.3.3/exe/rake:27:in `<top (required)>'
Tasks: TOP => pdf => book.pdf
(See full trace by running task with --trace)
色々カスタマイズする
- PDFをどんなファイル名で出力するか、書名や著者名は何にするか、などはすべて
articlesフォルダの下にあるconfig.ymlで設定します- 書いてあるコメントを見ながら直す→PDFを出力して確認、をくり返せば設定項目は分かると思うので詳細は解説しません

- 書いてあるコメントを見ながら直す→PDFを出力して確認、をくり返せば設定項目は分かると思うので詳細は解説しません
原稿を書いてみる
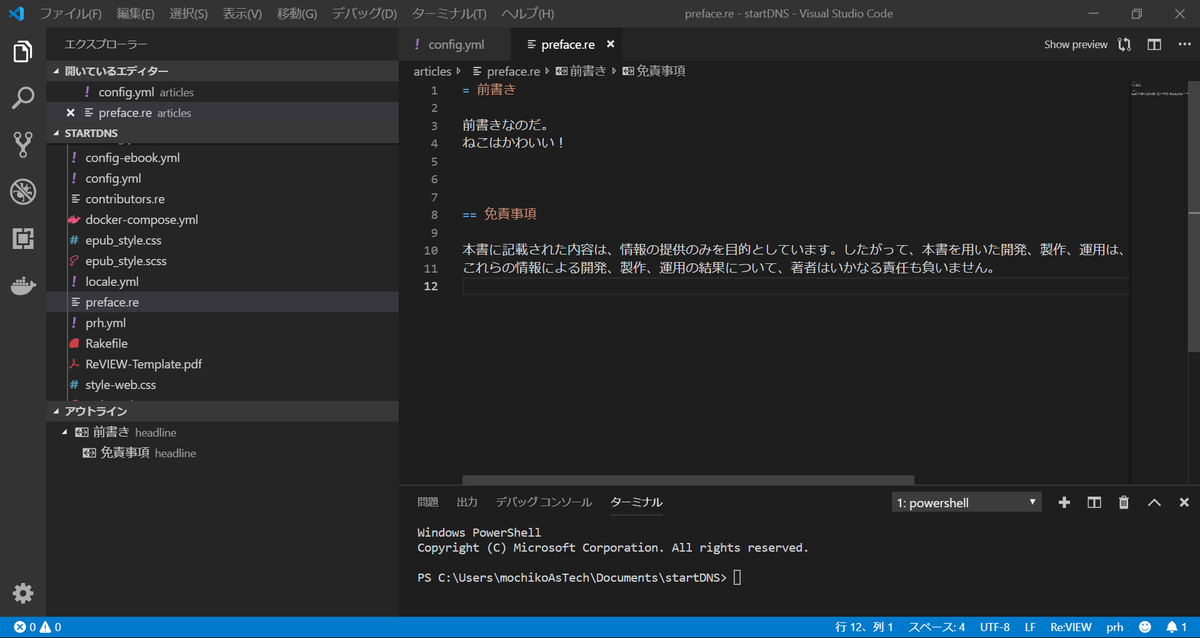
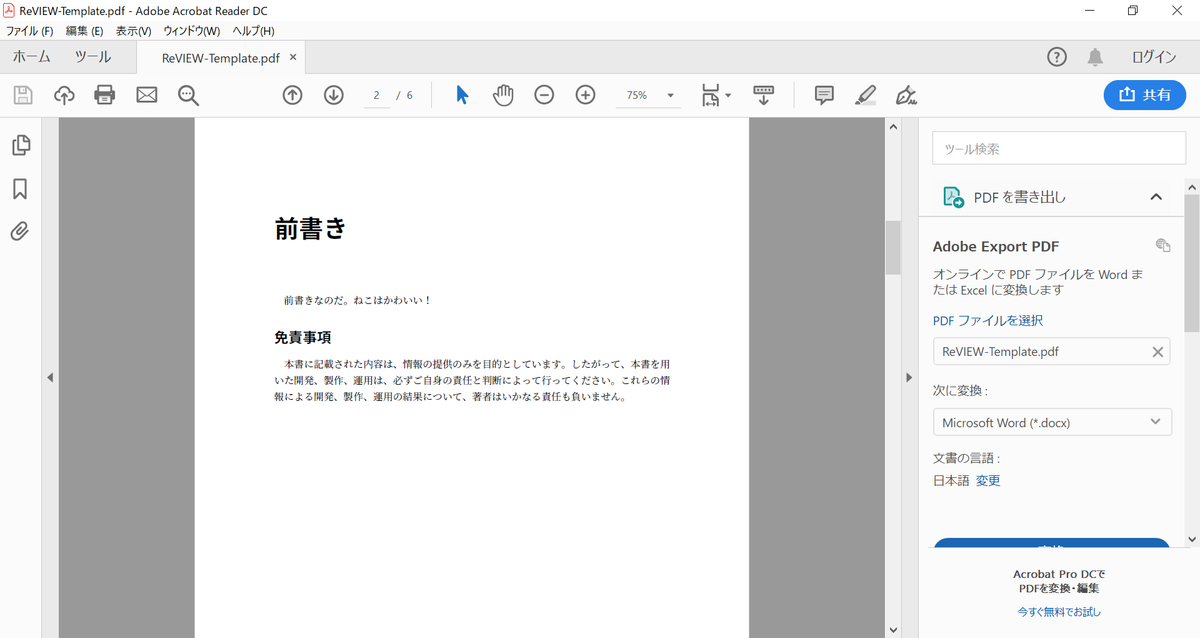
articlesフォルダの下にあるpreface.reで前書きを書き足してみましょう- 「ねこはかわいい!」と書いてみました

- コマンドプロンプトで
docker-compose run --rm review rake pdfを叩いてみると、ちゃんと反映されています
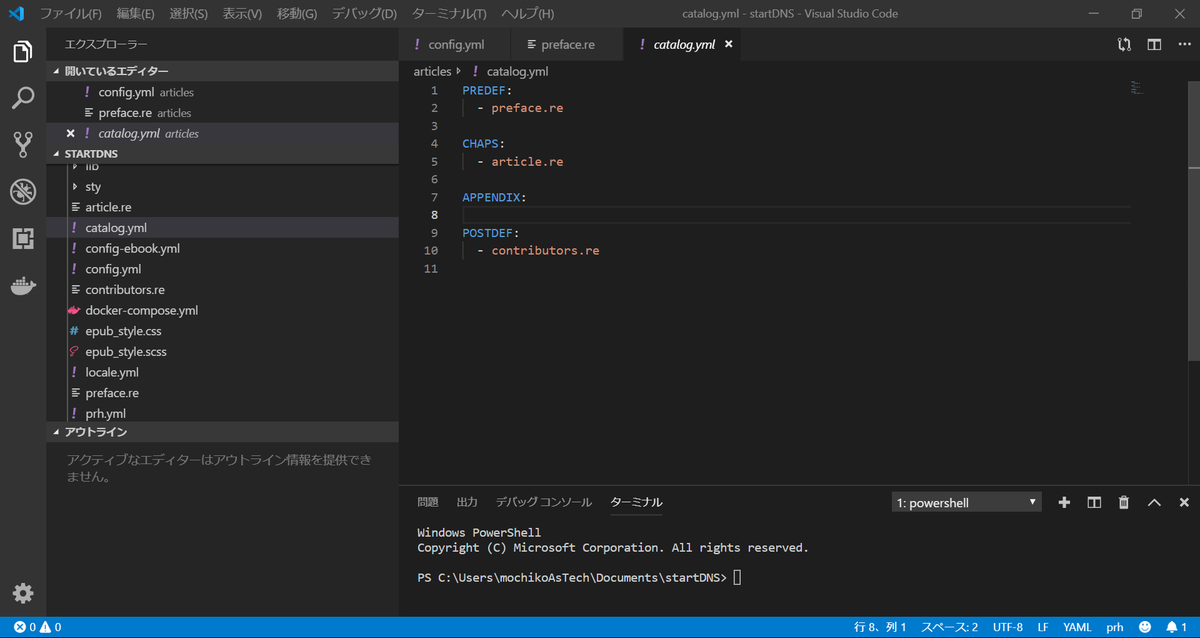
- なぜ
preface.reに書くと反映されるのか?というと、catalog.ymlというカタログファイルでそう設定されているからです- カタログファイルについてはもう公式ドキュメントのRe:VIEW catalog.yml Guideをご覧いただいた方がよさそう

- カタログファイルについてはもう公式ドキュメントのRe:VIEW catalog.yml Guideをご覧いただいた方がよさそう
さいごに
- 技術書典のたびに「リポジトリ!環境構築!どうやるんだっけ?!」と困っていた頭弱い自分のために書きました
参考文献・ウェブサイト
Dockerを使ってRe:VIEWで本が書きたい!~ステップ2:TechBoosterのテンプレートで原稿リポジトリを作ろう~
これは何をやりたい人向けのエントリ?
- 次をすべて満たす人向けのエントリです
- 技術書典に向けてRe:VIEWで本が書きたい!
- Dockerを使えば手軽に環境作れるらしいと聞いたので手順が知りたい!
- もうDockerを使ってRe:VIEWで本が書きたい!~ステップ1:Docker for Windowsを入れよう~ - mochikoAsTechのdig日記はやった!
前提
- 既にDockerが動く環境があること
- Dockerが動く環境…?という方はこちらを参照 mochikoastech.hatenablog.com
「ステップ2:TechBoosterのテンプレートで原稿リポジトリを作ろう」の手順
1. 自分の原稿リポジトリを作ろう
TechBoosterのRe:VIEWテンプレートからリポジトリを作る
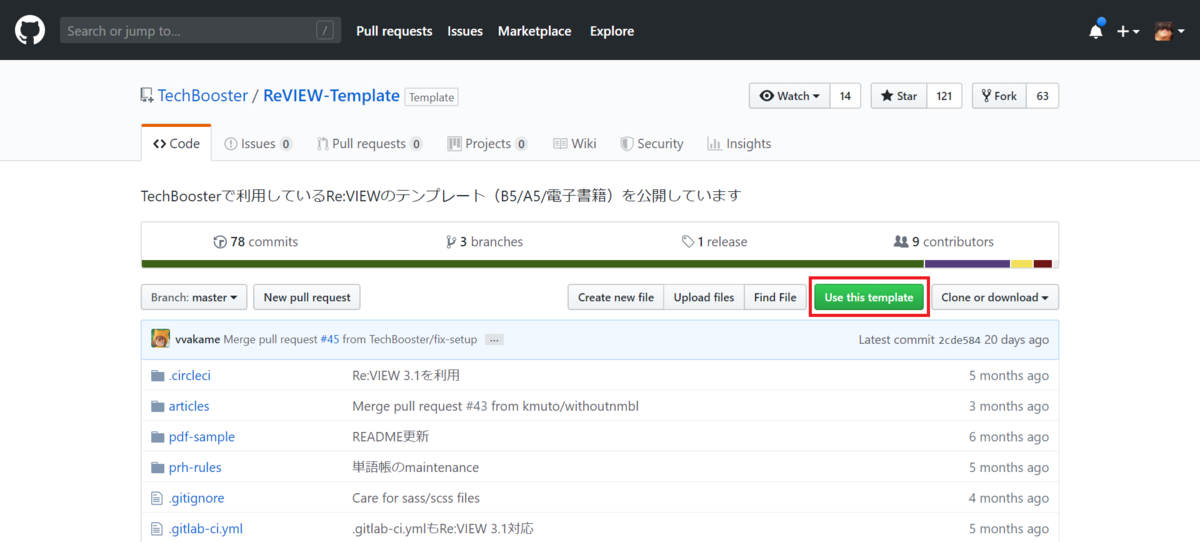
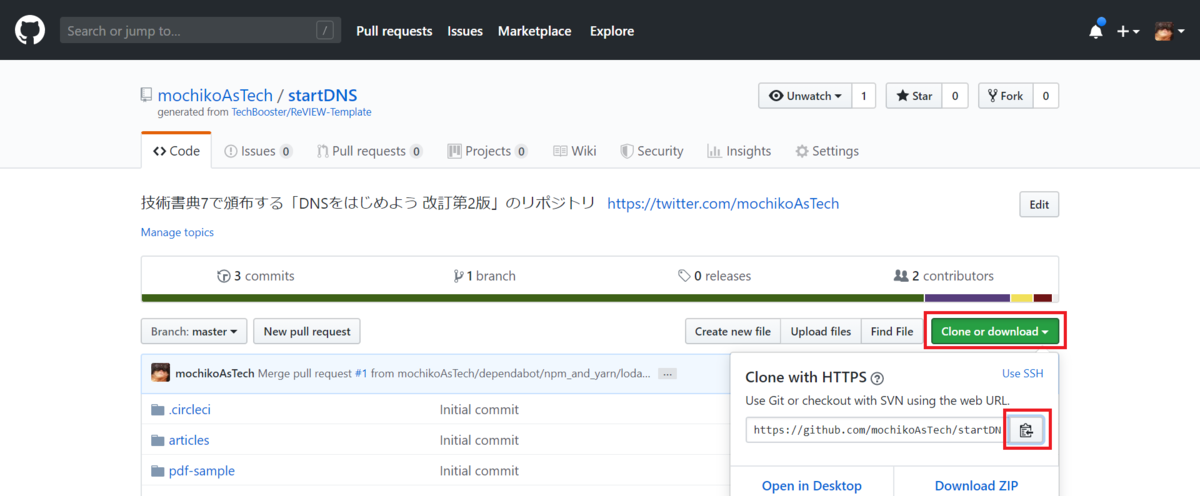
- https://github.com/TechBooster/ReVIEW-Template で
Use this templateをクリックする
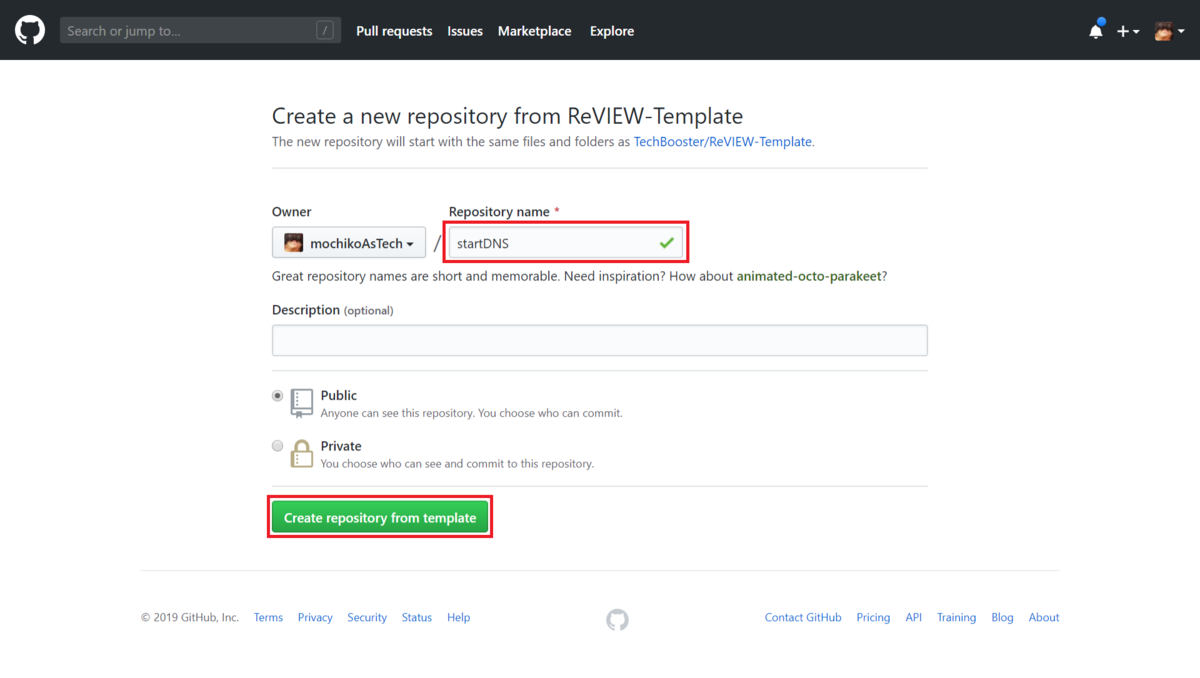
Repository nameに好きなリポジトリ名(自分が書く本のタイトルとか)を入れてCreate repository from templateをクリックする- 公開リポジトリでよければPublic、非公開にしたければPrivateを選ぶ
- 無料プランでもPrivateは使えるけど、共同編集者が3人までなどの制限があるので、色んな人にレビューを頼むときは有料プランにするかPublicの方がいいかも

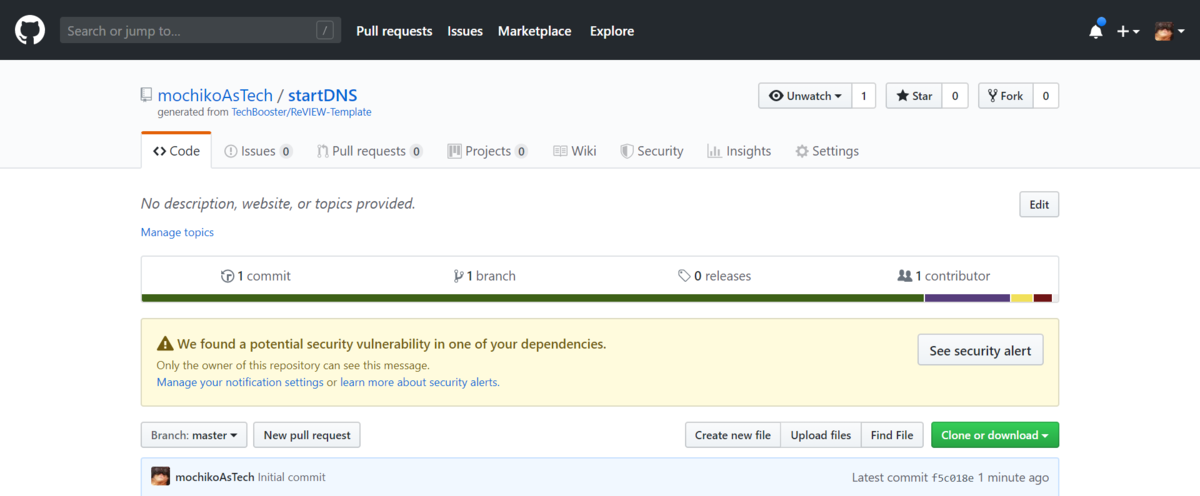
- 自分の原稿リポジトリができた!ときゃっきゃっよろこぶ
脆弱性のアラートが出ていたら対応する
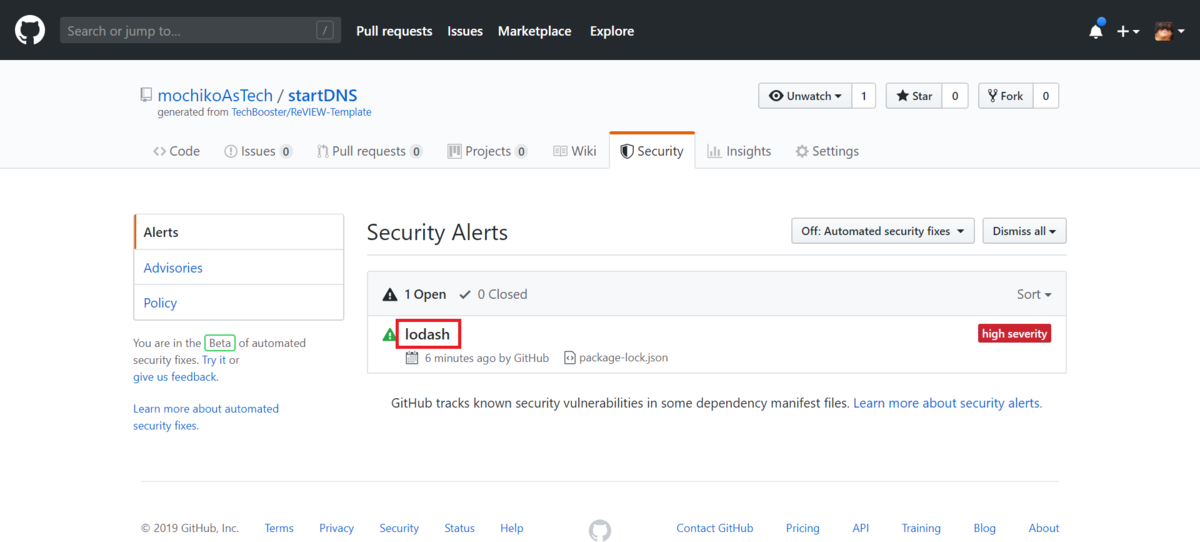
- もし「脆弱性あるぞ」と表示されていたら
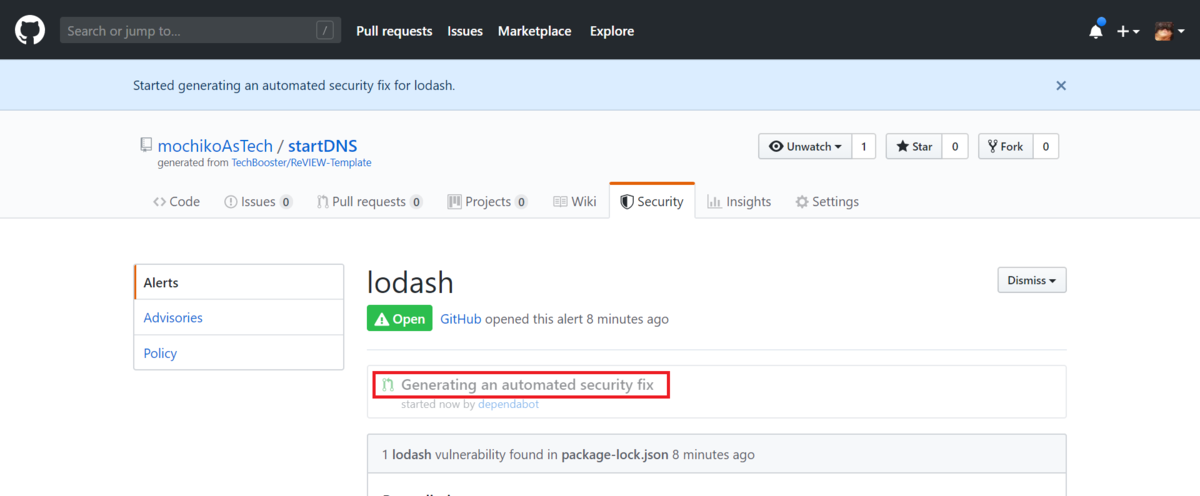
See security alertをクリック
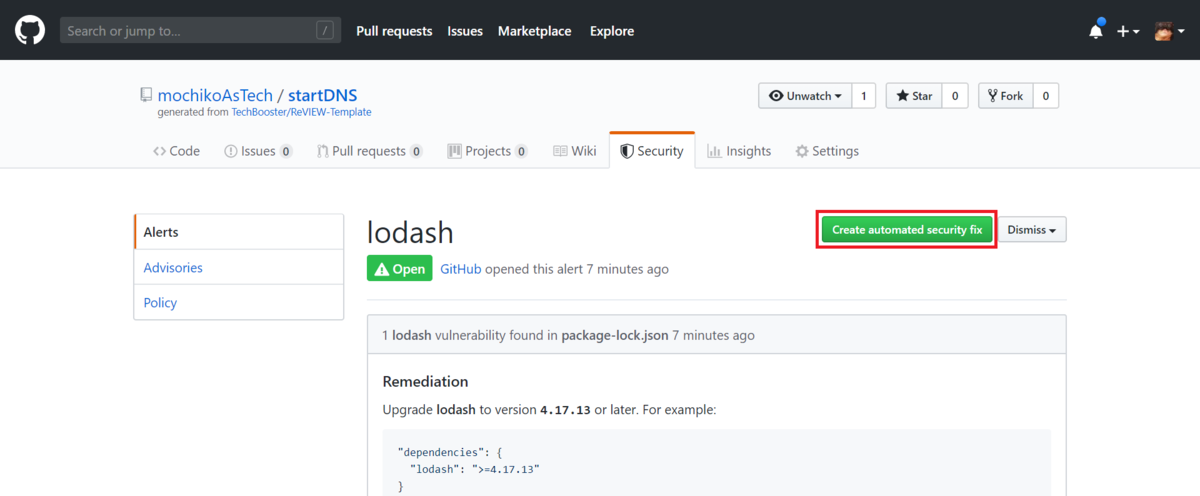
- 対象のセキュリティアラート(
lodash)を選んで、Create automated security fixをクリック

Generating an automated security fixと表示されたらそのまま少し待つ
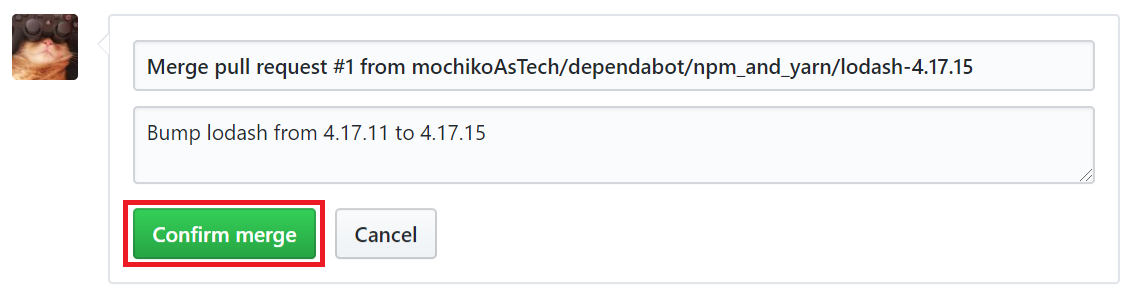
- 10分くらいでPull requestが生まれるので確認してマージする


Descriptionを書いておく
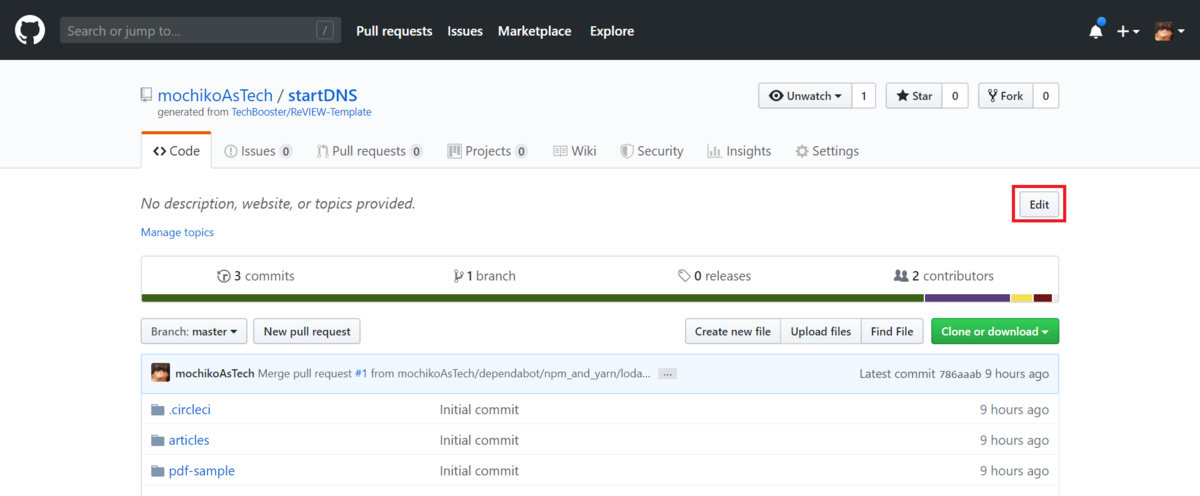
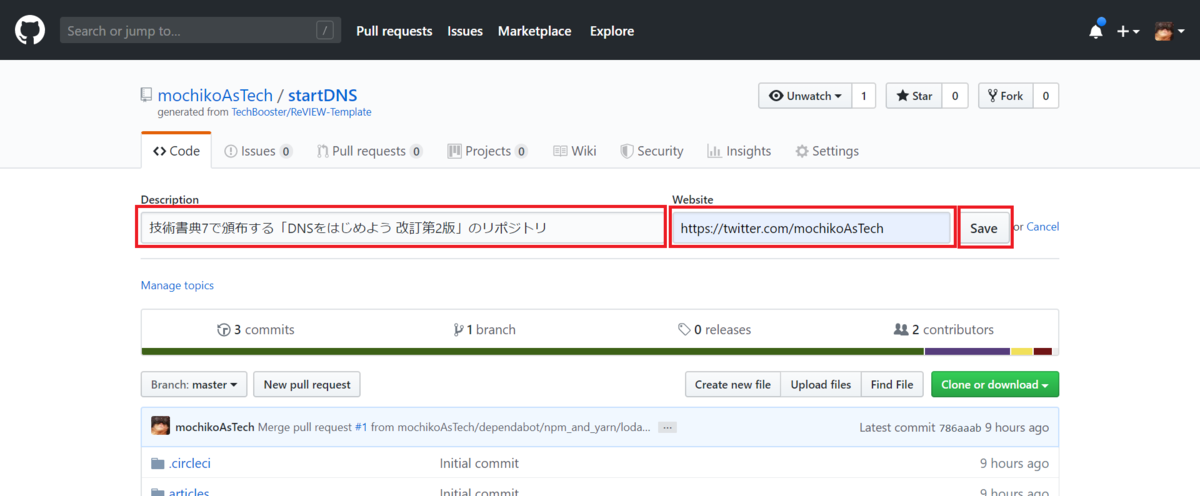
- 自分の原稿リポジトリのトップで
Editをクリック - Description(リポジトリの簡単な説明)とWebsiteを入力したら
Saveをクリック
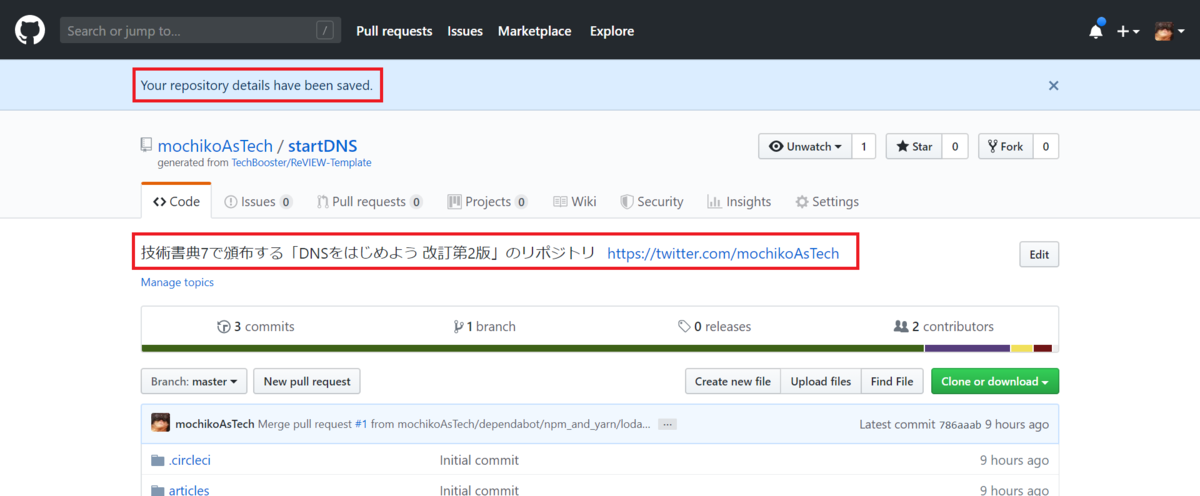
Your repository details have been saved.と上部に出て、DescriptionとWebsiteが表示されたらOK
2. 原稿リポジトリをパソコンにクローンしてこよう
リポジトリのURLをコピーしておく
- 自分の原稿リポジトリで、
Clone or downloadをクリックしてgitのURL(私ならhttps://github.com/mochikoAsTech/startDNS.git)をコピーしておく
SourceTreeで原稿リポジトリをクローンする
- SourceTreeってなに?インストールがまずわからん!と思ったらわかばちゃんと学ぶ Git使い方入門を読もう
- ちなみにインストールする前にWindowsのSourceTreeでGitHubからソースを取ってくるときは改行の自動処理に注意! - mochikoAsTechのdig日記をチェックしておくのお勧め
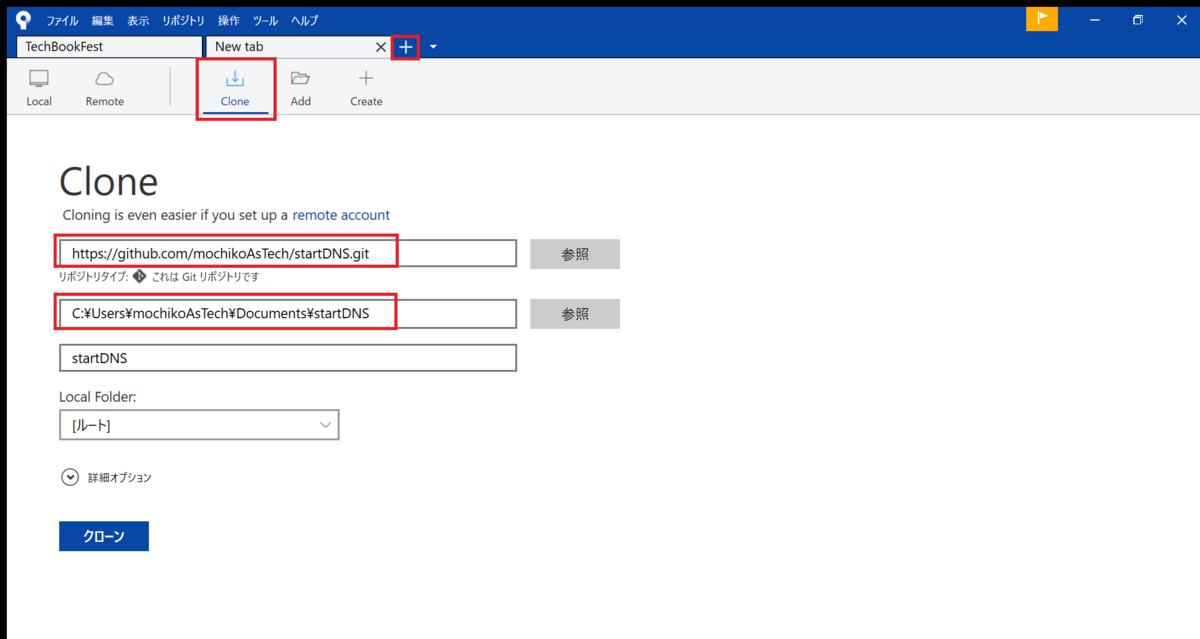
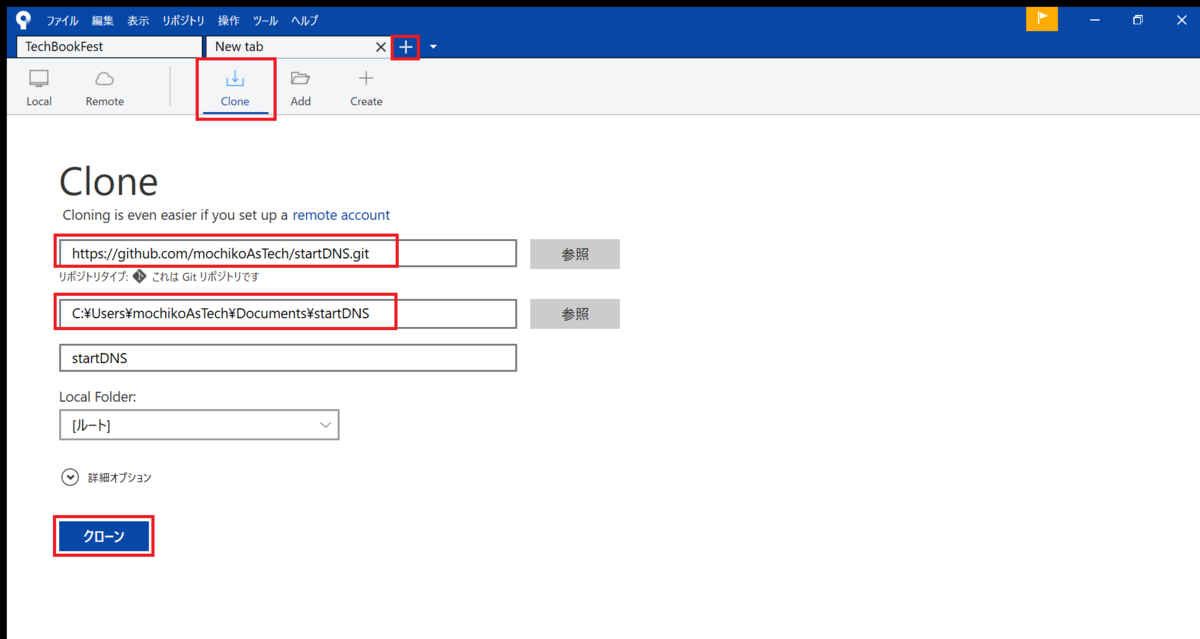
- SourceTreeでクローンする
- 上から2つめの
保存先のパス:には、自動的にC:\Users\%USERPROFILE%\Documents\原稿リポジトリ名が入る- 私だったら
C:\Users\mochikoAsTech\Documents\startDNS
- 私だったら
- クローンを押すと原稿リポジトリをパソコンにクローンしてくる

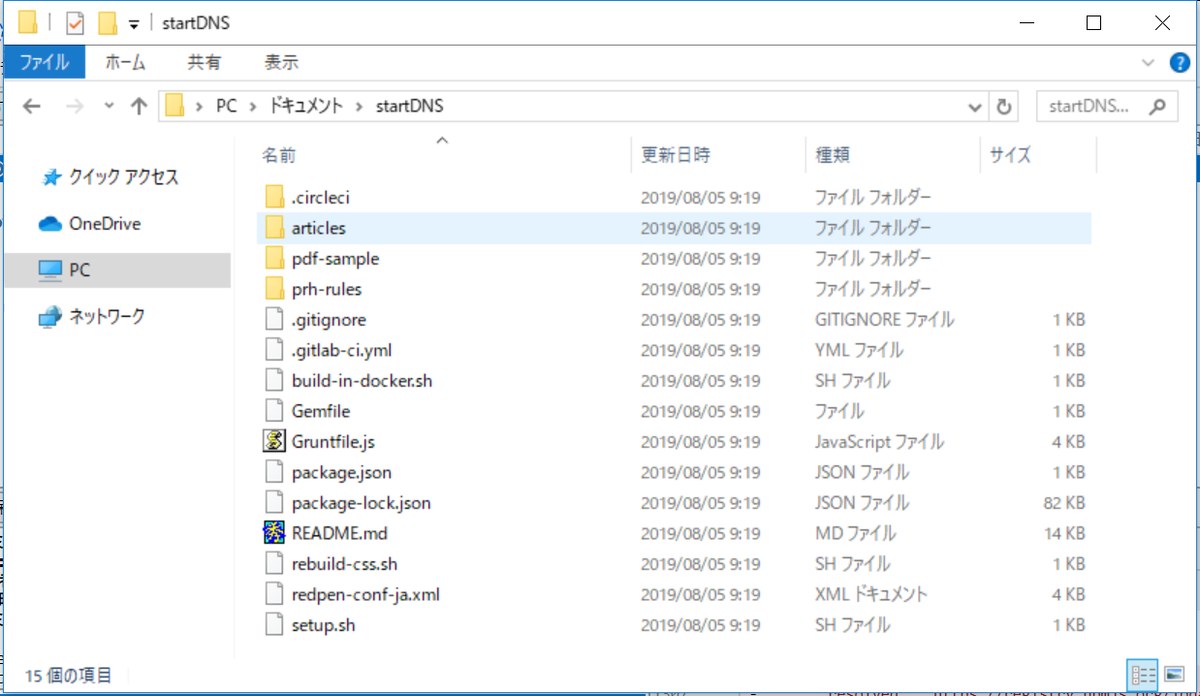
- クローンするとドキュメント以下に
原稿リポジトリ名のフォルダができている
3. 先ずはREADMEを直してプッシュしてみよう
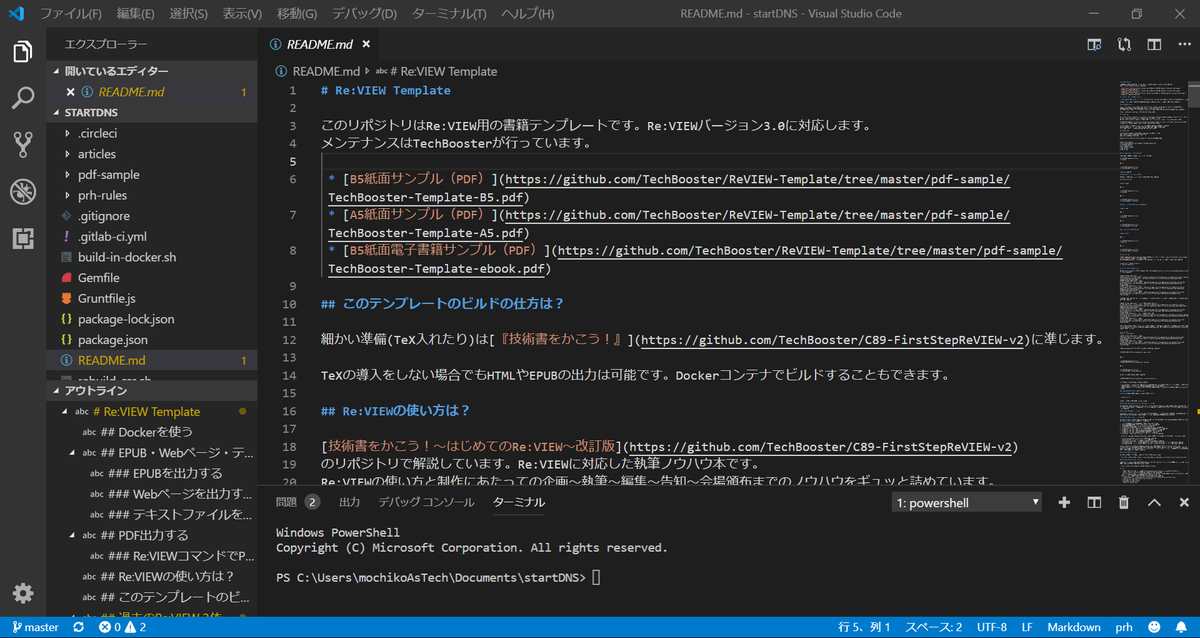
原稿を書くエディタはVisual Studio Codeがお勧め
- Re:VIEWを使って技術同人誌の原稿を書く場合、Visual Studio Code(WindowsでもMacでも無料で使えるMicrosoftのコードエディタ)を使うのがお勧め
- 取りあえずインストールしたら、以下3つの拡張機能を入れておきましょう
- Japanese Language Pack for Visual Studio Code
- prh - ProofReadingHelper
- Re:VIEW
- 取りあえずインストールしたら、以下3つの拡張機能を入れておきましょう
- 詳細な使い方はここでは割愛しますので、技術書をかこう! ~はじめてのRe:VIEW~ 改訂版や、技術をつたえるテクニック ~分かりやすい書き方・話し方~の「1.5.4 表記ゆれのチェックはツールでやろう」などを参照してください
README.mdを直そう
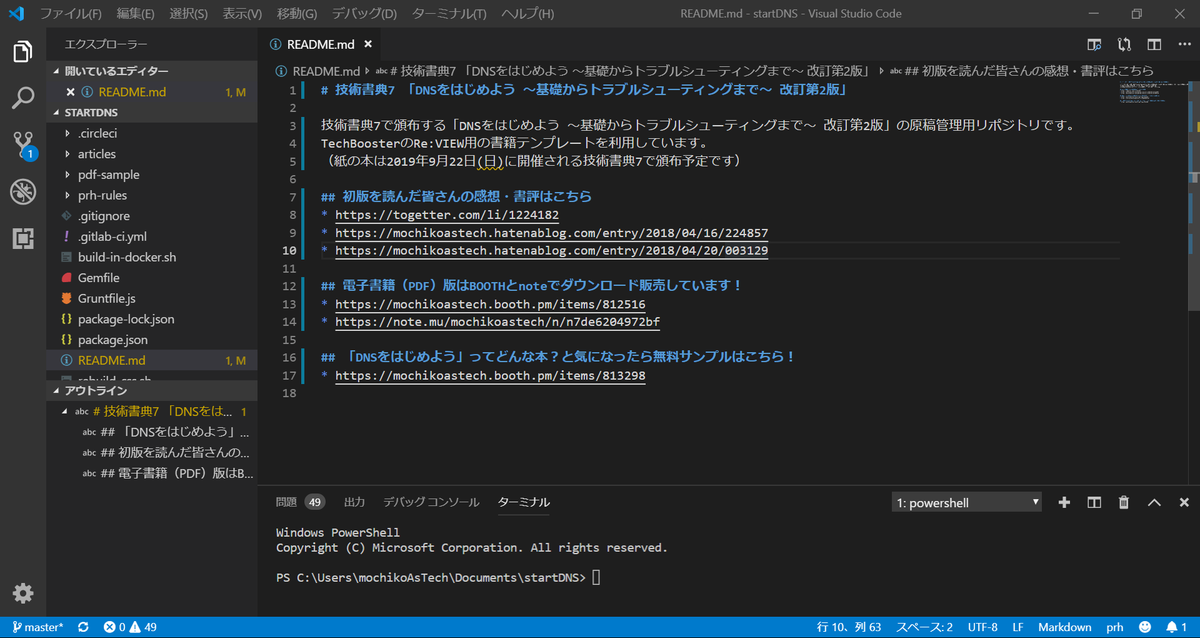
- 先ずはVisual Studio Codeで
C:\Users\%USERPROFILE%\Documents\原稿リポジトリ名の直下にあるREADME.mdを開いて、中身を直しましょう- 私だったら
C:\Users\mochikoAsTech\Documents\startDNS\README.md
- 私だったら
- こんな感じで今から書く原稿の説明にしておきます

変更したREADME.mdをプッシュしよう
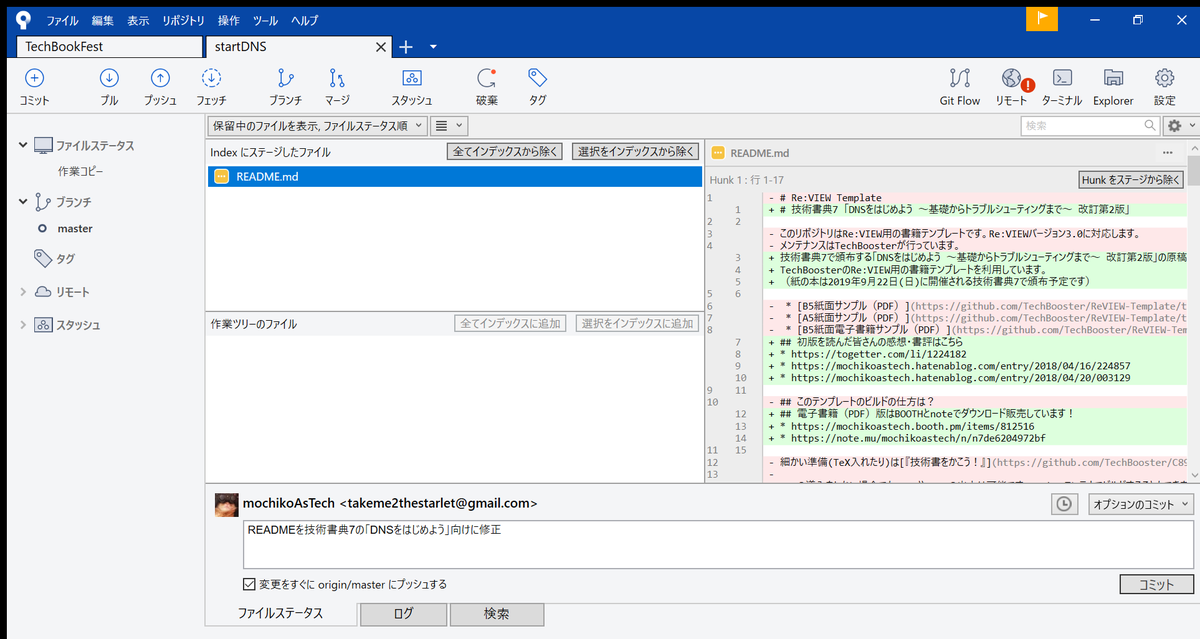
- README.mdを修正したらSourceTreeでコミット&プッシュしましょう
- 原稿を複数名で書くならブランチを切ってプルリクを出して…というルールにしてもいいですが、一人で書くならmasterブランチに直接コミットでよいと思います

- 原稿を複数名で書くならブランチを切ってプルリクを出して…というルールにしてもいいですが、一人で書くならmasterブランチに直接コミットでよいと思います
- コミット?プッシュ??ブランチ???という人はわかばちゃんと学ぶ Git使い方入門を読もう
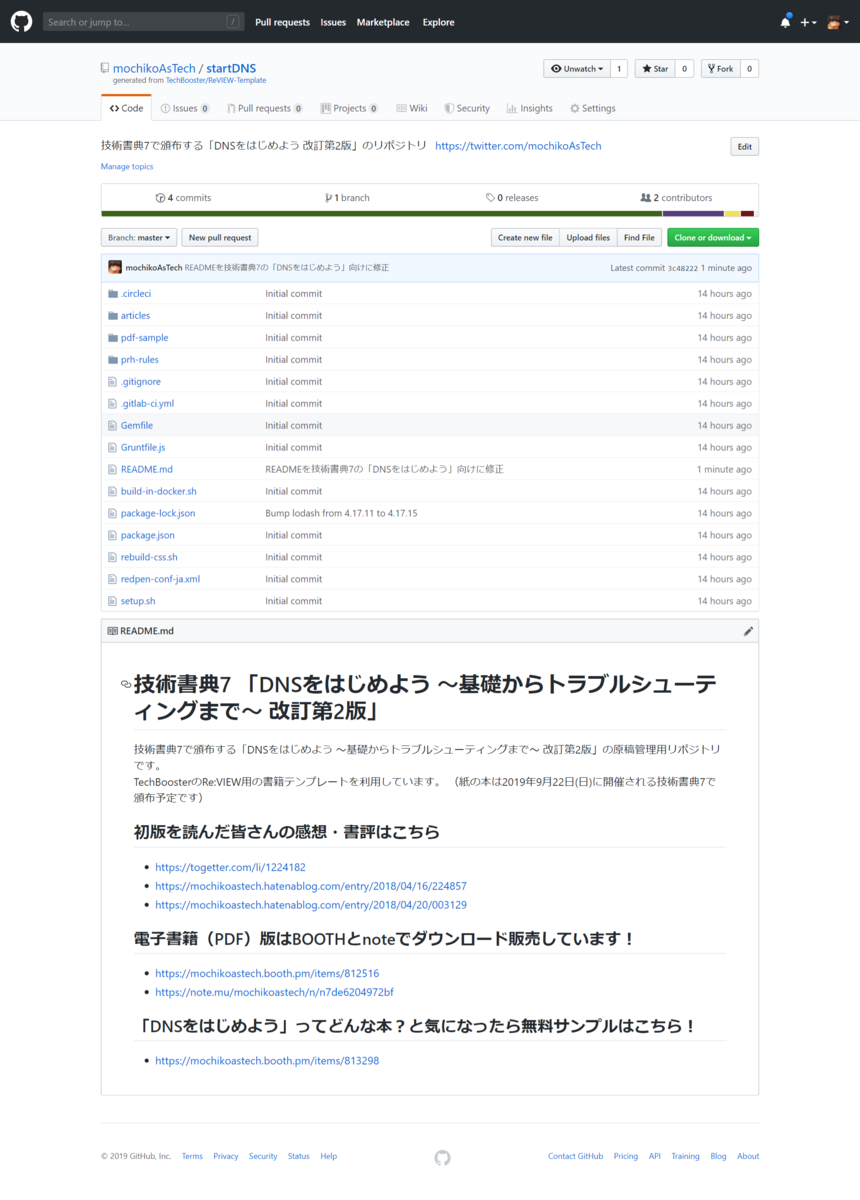
READMEが更新されたことをブラウザで確認
- ブラウザで自分の原稿リポジトリを開いて、READMEが更新されていたらきゃっきゃっよろこびましょう
原稿リポジトリができた!
WindowsのSourceTreeでGitHubからソースを取ってくるときは改行の自動処理に注意!
これは誰に向けたどんな内容のエントリ?
- WindowsのSourceTreeを使ってGitのソースを管理する人のためのエントリ
前提
- OSがWindowsであること
- GitのクライアントソフトはSourcetreeを使うつもりであること
伝えたいこと
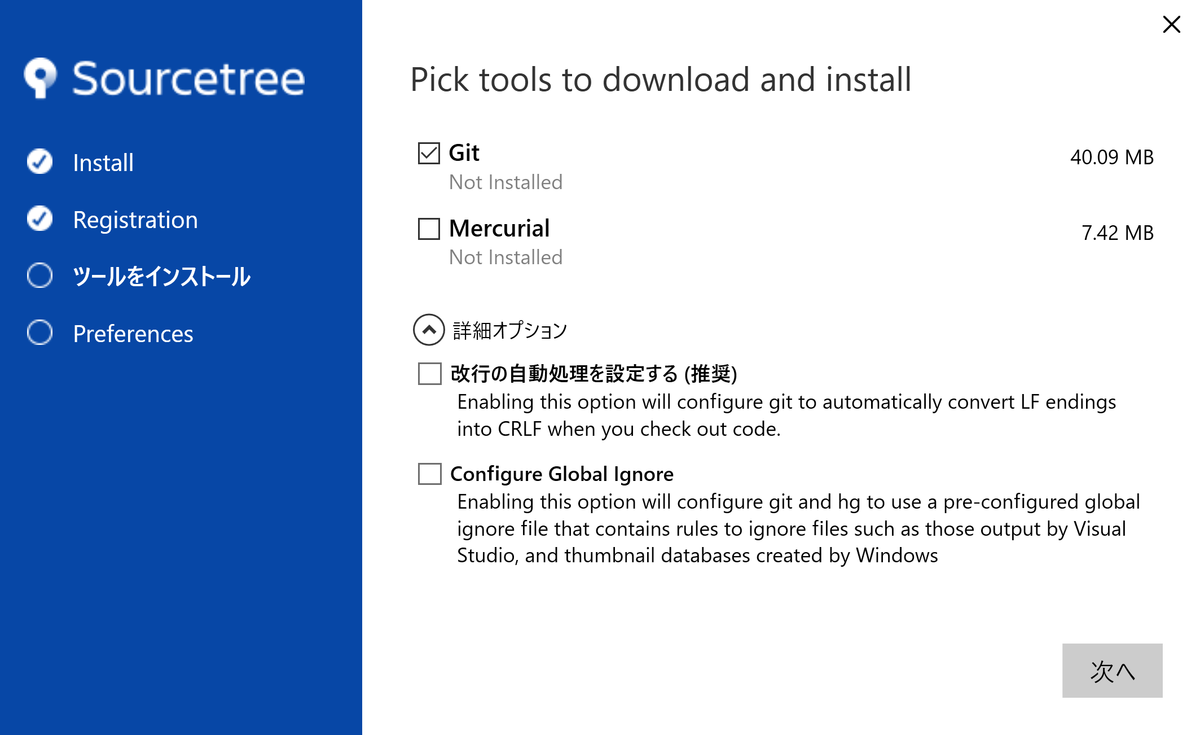
- Sourcetreeをインストールする際、
改行の自動処理を設定するにはチェックを入れないこと
チェックを入れてしまうとどうなるか?
autocrlfがtrueになって、GitHubからソースをclone(=まるごと取ってきた)してきた際にソースの改行コードが全部LFからCRLFになります
既にインストール済みのSourceTreeでautocrlfがtrueになっていないか確認するには?
- Sourcetreeのターミナルを開いて
git config --global --get core.autocrlfを叩いて確認してみようtrueならautocrlfが有効になっているのでアウト、falseかinputならセーフです。
どうすればautoctlfの設定を変更できる?
- Sourcetreeのターミナルを開き、次のように
git configをたたいてfalseもしくはinputにすればOKです。falseにするとgit cloneする時も、git pushする時も何もしません(改行コードを勝手に変換しない)inputにするとgit cloneする時は何もせず、git pushする時だけcrlfをlfにしてくれます- ローカルで新たに作ったファイルも、git pushする時には改行コードを
lfに統一しておこうと思ったらinputの方がよいでしょう
- ローカルで新たに作ったファイルも、git pushする時には改行コードを
git config --global core.autocrlf false または git config --global core.autocrlf input
- あるいは直接
C:\Users\%USERPROFILE%\.gitconfigというGitの設定ファイルを書き換えてもOKです。- エクスプローラーで
C:\Users\%USERPROFILE%\を開くと、たとえばユーザ名がmochikoAsTechならC:\Users\mochikoAsTech\が表示されます
- エクスプローラーで
[core]
autocrlf = input
EC2インスタンスに紐付いたIPアドレスはOSを再起動したら変わるか?
AWSでEC2インスタンスに紐付くIPアドレスが変わるタイミングについて、ちょっと勘違いして覚えてたので備忘録としてメモ。
EC2インスタンスのIPアドレスについて
- 公式ドキュメントのAmazon EC2 インスタンスの IP アドレッシングから引用
プライベート IPv4 アドレスは、インスタンスが停止して再起動するとネットワークインターフェイスに関連付けられたままになり、インスタンスが終了すると解放されます。
インスタンスのパブリック IP アドレスが停止または終了すると、インスタンスのパブリック IP アドレスが解放されます。停止していたインスタンスが再起動されると、そのインスタンスには新しいパブリック IP アドレスが送信されます。
ということなので、まとめると以下の通り。
プライベートIPv4アドレスは
- reboot →変わらない
- shutdownの後、マネジメントコンソールから起動 →変わらない
- shutdownの後、インスタンスを削除(terminate)して新しく作り直す →変わる
パブリックIPv4アドレスは
- reboot →変わらない
- shutdownの後、マネジメントコンソールから起動 →変わる
- shutdownの後、インスタンスを削除(terminate)して新しく作り直す →変わる
どっちもshutdownして起動しなおしたら変わるものだと思い込んでたー。
Dockerを使ってRe:VIEWで本が書きたい!~ステップ1:Docker for Windowsを入れよう~
これは何をやりたい人向けのエントリ?
- 次をすべて満たす人向けのエントリです
前提
- パソコンのOSがWindows 10 Pro 64bitであること
自分のWindowsがProかHomeか分からなかったら?
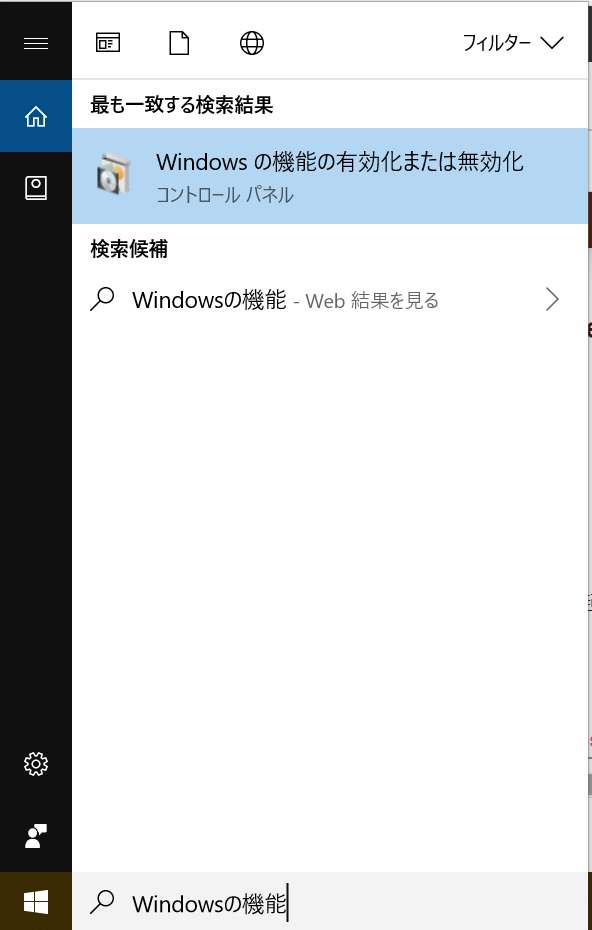
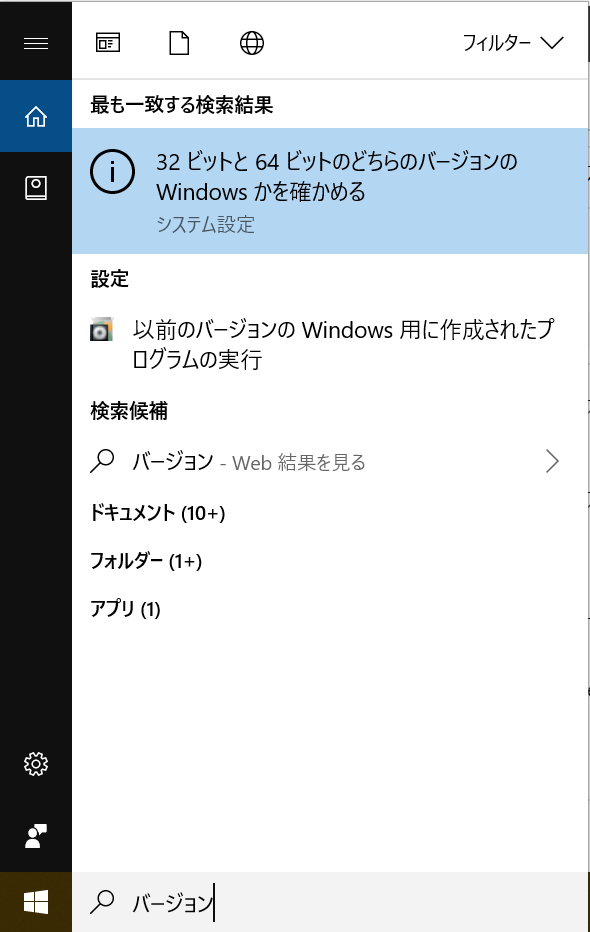
タスクバーで「バージョン」を検索して「32ビットと64ビットのどちらのバージョンのWindowsかを確かめる」を開く

バージョン情報の下の方にある「Windowsの仕様」の「エディション」に書いてあります

「ステップ1:Windows for Dockerを入れよう」の手順
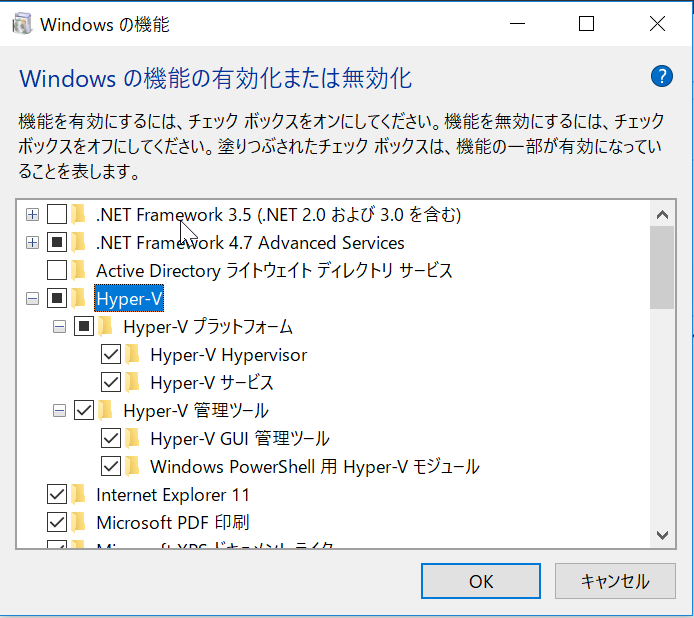
1. Hyper-Vを有効化する
2. Docker for Windowsをダウンロード
- 「Docker for Windows」で検索して https://docs.docker.com/docker-for-windows/install/ を開くと次のように書いてある
Docker Desktop for Windows is the Community Edition (CE) of Docker for Microsoft Windows. To download Docker Desktop for Windows, head to Docker Hub.
- 意訳すると
「Docker Desktop for Windows」は「Docker for Microsoft Windows」のコミュニティエディションだよ。Docker Hubからダウンロードしてねという感じ - という訳で言われたとおり素直にDocker Hubからダウンロードする
- https://hub.docker.com/editions/community/docker-ce-desktop-windows
- ちなみにダウンロードするには、事前にDocker IDを作ってDocker Hubにログインしておく必要があるよ
- 未ログインの人は「Please Login To Download」をクリックする

- Docker IDには大文字使えないので要注意(mochikoAsTechだとだめでmochikoastechにするしかなかった)
- https://hub.docker.com/editions/community/docker-ce-desktop-windows
- ログインしたら「Get Docker」を押してダウンロードしよう

- 「Docker for Windows Installer.exe」を落とせたら完了
3. Docker for Windowsをインストール
- ダウンロードしてきた「Docker for Windows Installer.exe」を実行
4. Docker for Windowsを試してみよう
- タスクバーで「cmd」を検索して「コマンドプロンプト」を開く

- バージョン確認
> docker -v Docker version 18.09.2, build 6247962

5. Docker for Windowsの起動確認
- インストール後はWindows起動時にDocker for Windowsも一緒に起動してくるので、特に何もしなくても起動しているはず
- タスクバーにDocker for Windowsのアイコンがいて、カーソルを載せると
Docker Desktop is Runningと表示されたらOK
6. Shared Drivesの設定
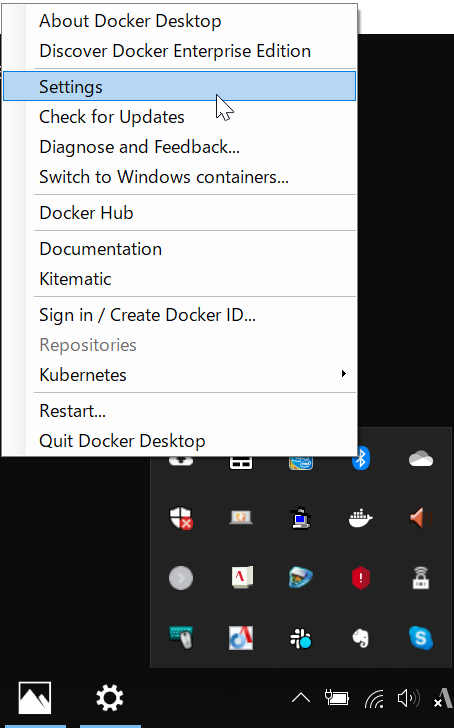
- タスクバーからDocker for Windowsのアイコンを右クリックしてSettingsを開く

- SettingsにあるShared Drivesで「C」(Cドライブのこと)をSharedにしておく

- ドライブを共有しておかないと、今後原稿が入っているWindowsのフォルダを、ゲストのDockerコンテナで読み込もうとしたときに失敗してしまうので共有しておきます
注意点
- もし今後、Shared Drivesをオンにしたのに「Windowsのフォルダをコンテナにマウントできない!」もしくは「マウントしても中身が空だった!」ということがあったら、カスペルスキーなどセキュリティソフトのファイアウォールで止められている可能性を疑いましょう
- VirtualBoxやVargrantを使うときにはHyper-Vを無効化する必要があるため、これらはDocker for Windowsと同時には使えません
Docker for Windowsが入った!
- これでDockerが使えるようになったので「ステップ1:Docker for Windowsを入れよう」は完了です
- ステップ2はこちら
- ステップ3はこちら
オミカレに入社して1ヶ月が経ちました!
あなただれ?
@mochikoAsTech です。もちこさんと呼ばれることが多いです。インフラエンジニアをしています。
「DNSをはじめよう」や「AWSをはじめよう」、「技術をつたえるテクニック」、「技術同人誌を書いたあなたへ」などの本を書いて技術書典で頒布したりしています。
どこからどこに転職したの?
- From:Web制作会社
- To:株式会社オミカレ
なんで前の会社を辞めたの?
会社の資本が変わった関係で段々と不自由に感じる点が増えてきたので「世の中には色んな会社があるし、他の会社も見てみようかな!」と転職活動はじめますエントリを書いてみました。
そしてお声がけくださったあちこちの会社さんへ遊びに行ったところ「どこもたーのしー!」となったので、「次が決まろうが決まるまいが辞めよう。よっしゃ、辞めよう!」と年末で職を辞して、しばらくニート生活を送っていました。
オミカレ入社の経緯
転職活動はじめますエントリを見たそーだいさんからTwitterでDMが届いたので、「DBでなんか困って検索すると出てくるブログの人だー!」とランチがてらオフィスへ遊びに行きました。
そーだいさん @soudai1025 のいるオミカレに遊びに行ってきたー!ご飯食べながらそーだいさんと色んな話したけど、ほんとに心の中が「わかりみ」と「それな」の嵐だった・・・楽しかったー!!元気出たー!!!https://t.co/3GLr1jqTPQ pic.twitter.com/w08KbJ9KpA
— mochiko@DNS好きな:astech:のもちこ (@mochikoAsTech) December 3, 2018
その後、再びランチをしたり、うちに遊びに来てもらったりして、5月からオミカレ入社となりました!
オミカレに決めた理由は?
- 早々にオファーシートを提示してくれて、かつこちらの状況を汲んで急かさず待っていてくれた姿勢を誠実だなと感じたこと
- 仕事の話でも仕事以外の話でもそーだいさんの「大丈夫ですよ!」で謎の安心感が生まれて「安定感あっていい人だなー」「この人と働きたいなー」と思ったこと
- 私の得意なこと、苦手なこと、今は出来ないけど出来るようになりたいと思ってることなどを正直に明かした上で一緒に働きたいと言ってもらえたこと
などが理由です。
あとは結婚されている人、お子さんのいる人も割と多い職場だったので、その辺りの感覚を全部説明しなくても、ある程度認識が共有できるのもありがたいなーと思いました。
入社してみてどうだった?
入社して約1ヶ月経ちましたが、こんな感じで楽しくやっています。
オミカレで一週間過ごした様子です。心理的安全性が高いことがよく分かります。 pic.twitter.com/BzVkf7x9TP
— mochiko@DNS好きな:astech:のもちこ (@mochikoAsTech) 2019年5月13日
Slackに各自の分報チャンネルがあったり、朝会で日々会社の状況が把握できたり、1on1してたりで色んな意味で社内の見通し・風通しがいいなと感じています。
障害起こしても「すぐ気づけてすごい」「すぐ復旧したのもすごい」「障害の原因をちゃんと追求して共有してるのえらい」「すごい」「えらい」という優しい言葉が飛び交う職場です。
— mochiko@DNS好きな:astech:のもちこ (@mochikoAsTech) May 22, 2019
これは単に会社が小規模であることが理由ではなく、風通しよくあろうと考えて打っている対策がそれぞれ功を奏しているんだなと思います。
小回りよく、でもしっかりと
少人数なこともあって面倒な社内申請や手続きは排除されており、たとえば必要な本などは社内Slackの #payment というチャンネルにURLを貼るとすぐ購入してもらえます。
その一方、リクルートで人事部長をしていた西村さんが社長ということもあって、就業規則や福利厚生は驚くくらいきちんとしています。
福利厚生、一般的な部分はちゃんとやっています。エンジニアだろうが企画だろうが椅子もキーボードもPCも好きなモノ買って欲しいし、本も好きな本、勝手ください。年間休日は有給以外に125日以上ありますし、ジム無料みんなが使うわけでは無い福利厚生を入れるよりは給料に還元するスタイルです。
— そーだい@初代ALF (@soudai1025) August 29, 2018
椅子やパソコン、モニタは好きなものを
そーだいさんのツイートにもありましたが、エンジニアとして「ありがたい!」と思う福利厚生がばっちりです。
よく話が出るところで言えば、平日の勉強会は業務として行けばいいし、有料の勉強会参加も支援します。
— そーだい@初代ALF (@soudai1025) August 29, 2018
遠方で交通費と宿泊日が必要なら出張理由つけてくれればそれも支援します。
あと岡山でも採用中です!
- 椅子は好きなものが選べる
- エルゴヒューマン エンジョイ ハイタイプにした!
- 過去の職場でひどい椅子に座って2日で腰を痛めたことがあるので、本当にありがたい
- パソコンも好きなものが選べる
- 「選択肢の中から好きなもの」ではなく、本当に自分が好きなパソコンにできる
- 「金額に上限は…」と切り出されたので「○○円以下で」と言われるのかと思いきや、「金額に上限はないんですけど、スペックは最低でもSSDの512GB以上、メモリは16GB以上にしてください」とまさかの下限を指定される
- モニタはダブルでもトリプルでも
- ほとんどの人がトリプルモニタ
- 「特にこだわりないです」と言ったら4Kモニタが用意されてた
- デスク広くて好きなもの飾れる
- IDEはJetBrainsのライセンス支給でPhpStormやPyCharmが使える
- ウォーターサーバーやデロンギの挽き立てコーヒー、炭酸水はご自由に
- オフィスは高円寺なので周囲に安くておいしいランチがいっぱい
一方でスタートアップにありがちな「よく分からないところに金をかける」みたいなところはありません。ダーツが置いてあるバーカウンターとか、無駄におしゃれなエントランスとかもないです。その分、しっかり給料に還元されてるなと感じます。
福利厚生、一般的な部分はちゃんとやっています。エンジニアだろうが企画だろうが椅子もキーボードもPCも好きなモノ買って欲しいし、本も好きな本、勝手ください。年間休日は有給以外に125日以上ありますし、ジム無料みんなが使うわけでは無い福利厚生を入れるよりは給料に還元するスタイルです。
— そーだい@初代ALF (@soudai1025) August 29, 2018
みんなほんとに仕事早くて驚く
現在はオミカレのサイトリニューアルに向けて絶賛開発中なのですが、定期的に「割れ窓デー」が開催されて、「後で直そうと思ってそのままになってたチケット」がガーーーっと片付けられていきます。みんな仕事早くてびびる。
あとは話の方向性を見失ってしまったり、議論はしたものの結論がはっきりしないままになってしまいそうなときに、きちんと軌道修正して短時間で話を着地させられるメンバーが多いので、地味なストレスがなくていい感じです。
直近だとこんなニュースも!
日本最大級の婚活パーティー情報サイト「オミカレ」、外部技術顧問に株式会社ウルフチーフの川島義隆氏が就任 https://t.co/qBiH1MKrfe pic.twitter.com/7R8bFaD6pW
— PR TIMESニュース (@PRTIMES_NEWS) May 29, 2019
ただみんなが「デキる」分、そこまでドキュメントは整備されていなかったり、そーだいさんがシュバババっと解決したことを後から詳しく共有はしていなかったりするので、その辺りが私の役立てるポイントかなーと思っているところです。
弊社、今までwindowsはそーだいさんしか居なかったので「まぁそーだいさん自分でなんとかするやろ」みたいな感じで完全に放置してきた結果、新しくwindows使いが来たときにドキュメントがまったくないという問題が発生してたが初日から @mochikoAsTech さんがドキュメントを作っててすごい。
— そーだい@初代ALF (@soudai1025) May 8, 2019
オミカレよいとこ、一度はおいで
私自身、今まで全然使ってなかった技術に囲まれて、日々「わかんない!」とバタバタしていますが、「わかんない」が言える心理的安全性はがっつりあります。
隣の席がそーだいさんなので、2分に1回くらいのペースで両手バタバタしながら「わ、わかんなくなった!」って助けを求めるとだいたい「爆発した?」って言われるw
— mochiko@DNS好きな:astech:のもちこ (@mochikoAsTech) May 16, 2019
オープンマインドな場所で働きたいな、自分でどんどん考えて役に立ちたいな、という人には向いていると思います。
それぞれの企業にそれぞれの事情があって、下手に情報を出さない手法でブランド守ってるケースもあるので、この方法がダメだとはちっとも思わないけど、私は割と苦手。「情報開示させろおお!!検索して出てきた情報にお世話になってるのに、もらいっぱなしで出さないのはフェアじゃない!」ってなる。
— mochiko@DNS好きな:astech:のもちこ (@mochikoAsTech) May 19, 2019
だから「そーだいさん、ここの監視の仕組みなんですけど」「登壇資料に書いてあります。えーと、確かそーだいなるらくがき帳(ブログ)からリンクが」みたいなオミカレは息がしやすいよー。
— mochiko@DNS好きな:astech:のもちこ (@mochikoAsTech) May 19, 2019
という訳で…オミカレよいとこ、一度はおいで!
エンジニアは勿論、デザイナーもマーケも積極的に募集中です。そーだいさんやもちこさんや、オミカレの仲間たちと一緒に働きたいなーという方はぜひDMお待ちしてます。高円寺でランチしましょー♪
そーだいさんが今、欲しいのはマーケッターとデザイナーです。
— そーだい@初代ALF (@soudai1025) April 13, 2019
頼む!応募してくれ!! https://t.co/pExXorer4A